
When you use the Canvas equation editor to insert an equation surrounded by text, you may be wishing there was some way to align the equations in the middle vertically, instead of on the bottom (the default setting for inline equations). Well, there is, but you’re going to have to be just a little brave and do a tiny edit to the HTML to fix it.

The basic fix is to grab a small bit of HTML code and paste it into each equation image definition. The code you need is:
style=”vertical-align:middle;”
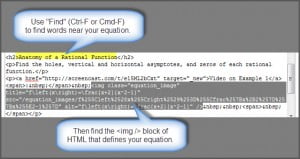
First, click on “Switch View” to see the HTML view of the page. Then use Ctrl-F (PC) or Cmd-F (Mac) to find some words near the equation. Now find the HTML that defines the image, it begins with “<img …”

After the words: class=”equation_image”, paste the little bit of code: style=”vertical-align:middle;”

Make sure there are spaces on both sides of this code. Then click on “Switch View” again to go back to the WYSIWYG editor (WYSIWYG stands for What You See Is What You Get).
If you’d like to see this process a bit more dynamically, here’s a video, Aligning Inline Equations Vertically in Canvas:



